これまで取り組んできたブログの表示速度の改善について、とりあえず成果(らしきもの)が感じられたので報告します。
ブログをダイエットした結果

ダイエットしたのは画像データです。
写真データなのにPNGファイルだったのを、圧縮したJPEGファイルへ置き換えました。
画像サイズも640×480⇒360×270に縮小。
これで、大きいものだと500KBを越えてた画像が、10分の一以下に軽量化できました^^
画像500KB×3枚の記事=1.5MBが、50KB×3枚=150KB…
画像データの圧縮は必須!ですね(>_<)
Page Speed Insightの測定結果
パソコン:34⇒54~56 (赤点から脱出)
モバイル:37⇒27 (逆に遅くなってる?時間帯のせい??)
課題はモバイル
画像の圧縮で効果を実感できたのは、パソコンの数値のみでした( ;∀;)
なぜスマホでの速度は改善しない(逆に悪化した)のか…?
正直なところ、webプログラマーでない私がモバイルの数値をこれ以上改善するのは、無理だと思いました(^^;
もうひとつのスマホの表示速度測定サイト
Googleが無償で提供しているサービスで、もうひとつスマホに特化した表示速度測定サイトがあるのを知り、そちらでも測定しました。
それが、↓のTest My Siteというサイト
こちらもURLをコピペするだけで測定してくれる親切なサイトで、分析結果や改善のアドバイスはメールに送ってくれます^^
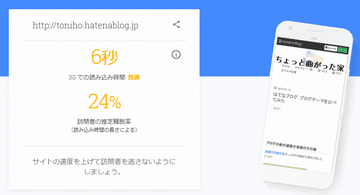
Test My Siteで測定してみた
ブログテーマ SOHOでカスタマイズしている状態と、容量の大きな画像を圧縮してブログテーマを変えた今の状態で測定してみました。。。
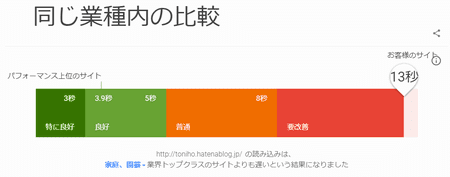
改善前の測定結果

読み込みに必要な秒数と、離脱率(読み込みに時間がかかって、読まずに閉じちゃう人の割合)まで予想してくれます(;^ω^)

私が驚いたのが、ブログの内容を分析して同業者と比べてどれくらいか…まで教えてくれるところ。
このブログは、家庭・園芸業界に分類されていました(*'ω'*)
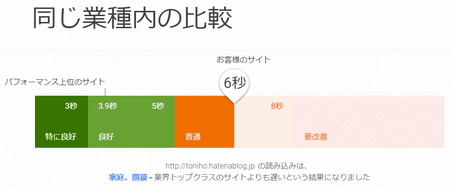
改善後の測定結果

13秒⇒6秒に縮まり、判定は「普通」に Q(・∀・)ノ゜サァー!!

5秒を切れば「良好」も夢じゃない!!\(^o^)/
要改善から普通に…
Page Speed Insightは相変わらずダメ出しされてるけど、Test Mt Siteでとりあえず普通になれて一安心…といったところでしょうかww
でもこの結果に気を緩めず、素人でも取り組める改善項目があればどんどん試していこうと思っています(*'ω'*)
■◇■◇■◇■◇■◇■◇■◇■◇■
この時は、画像の縮小&jpeg圧縮で軽量化を目指していましたが、結局ブログの記事数が多いと遅くなるのは仕方ない…という事も気が付いてしまいました。。。
この記事を書いていた時点で1000近い記事数があり、ブログが重くなるのは避けられなかったのです(;^ω^)
あと、運営側であるはてなブログの問題で重くなっている事も分かり、素人ができる工夫には限界があるという事も思い知らされました( ;∀;)